A basic web server simply responds to HTTP requests and socket connections. Since we are leaning towards implementing our solution in Java, there are plenty of servers - as listed here on Java-Source - that are free/open-source. Apache Tomcat is perhaps the most popular web server on the Internet today. Though in this exercise, we'll be using the Sun Java System Application Server, which comes bundled with the NetBeans IDE. As usual, I choose web servers based on how easy they are to configure, if my favorite IDEs support them, if they can be debugged on, level of complexity to extend, ease of deployment, and industry reviews that may suggest their performance is production grade. Later as your application grows, you start worrying about clustering and load balancing, response times under pressure, security, etc.
A scenario was presented in a previous post: the need to implement a simple timecard utility. To be able to do "live mockups", you need to have a real web server to which is deployed a foundational prototype. To start with, we'll create a simple application that dishes out HTML representing a basic UI. Instead of using plain HTML files, we'll take advantage of JavaServer Pages to generate the HTML. It also sets us up to use servlet technologies to respond to HTTP requests and ability to dynamically generate content. Many other server-side technologies do the same thing, including ASP, PHP, and ColdFusion, for example.
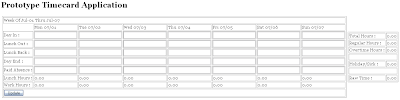
Often when you do web design, you start with mockups of how the final product might look like. Along with requirements from your client, you might then come up with use cases and such. We'll use NetBeans 6.0 (M10) to create a simple HTML based mockup:
- Create a new web project: File | New Project. Choose Project = Web -> Web Application. Project name and location = TimecardWebApp; context path /Timecard. [Finish].
- Design your page: index.jsp should be open in the IDE. Just code HTML into this page. Here's HTML code of what's needed to produce a mockup. NetBeans includes a palette that allows you to generate code for basic components using simple drag-and-drop onto the page.
- Run the application: right-click the web application -> Run Project. This will start up SJSAS, which is our web server in this context, deploy the web application to it, and open up the page in your default web browser. It should open at http://localhost:8080/Timecard/.

Of course this page does not do anything yet. We are only interested in the look of the application in order to visually show the client what we will be able to do. The idea is that a user will enter the hours they came to work, took their lunch, left for the day, and any holiday or sick hours awarded. When they hit [Update], it should update the totals. That's all for now - additional features will be added later as the client specifies them (in future posts).
As you can see, IDEs such as NetBeans make web development a snap. Beware with v6.0 M10 though: the full package install take upwards of a minute to get started, and code completion/JIT is still painfully slow. But the advantage with using this IDE is its simplicity of use, available features, and how quickly you can get applications done. Of course whenever we need to implement something, we'll try it first in NetBeans; if it's not possible or there's a better way, we don't want to feel stuck in this IDE.